Trong thời đại công nghệ hiện đại, JavaScript SEO đóng vai trò vô cùng quan trọng đối với hiệu suất tìm kiếm tự nhiên của website. Công nghệ JavaScript cho phép tạo ra các trang web tương tác và động, nhưng cũng đặt ra thử thách khi đảm bảo rằng công cụ tìm kiếm có thể crawl, render, và index nội dung một cách hiệu quả. Bài viết này sẽ giúp bạn:
- Hiểu rõ về JavaScript SEO là gì và tầm quan trọng của nó.
- Khám phá cách các công cụ tìm kiếm xử lý JavaScript.
- Biết được các thực hành tốt nhất để tối ưu hóa trang web của bạn.
Đọc tiếp để tìm hiểu cách bạn có thể cải thiện SEO cho trang web của mình thông qua việc tối ưu hóa JavaScript.
Nội dung bài viết
ToggleJavaScript SEO là gì?
JavaScript SEO là quy trình tối ưu hóa cho các trang web sử dụng JavaScript, nhằm đảm bảo công cụ tìm kiếm có thể crawl, render và index nội dung của chúng một cách hiệu quả. Sử dụng JavaScript mà không biết cách tối ưu cho SEO có thể dẫn đến việc trang web của bạn không được hiển thị trong kết quả tìm kiếm. Đưa các trang web JavaScript vào các thực hành tốt nhất về SEO có thể cải thiện xếp hạng mà không làm tổn hại đến trải nghiệm người dùng.
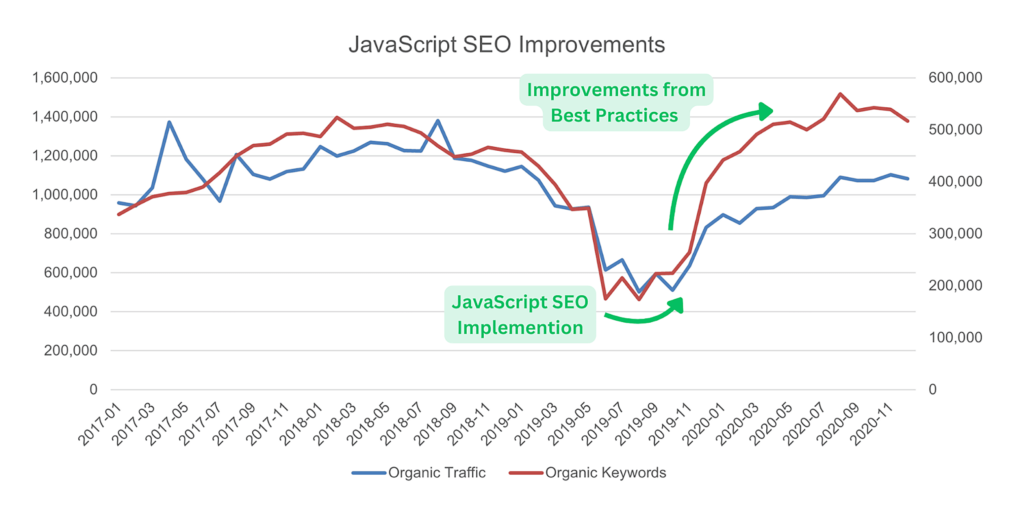
Ví dụ, nhà bán sách Follet đã thấy một sự phục hồi đáng kể trong lưu lượng truy cập của họ sau khi khắc phục các vấn đề liên quan đến JavaScript, nhấn mạnh tác động tích cực của việc tối ưu hóa SEO cho sự thành công trực tuyến.

Những hiểu lầm thông thường về JavaScript SEO
| Hiểu Lầm | Thực Tế |
|---|---|
| Google có thể xử lý tất cả JavaScript một cách hoàn hảo. | Bởi vì JavaScript được render theo hai giai đoạn, có thể xảy ra sự chậm trễ và lỗi. Điều này có thể ngăn Google crawl, render và index nội dung, dẫn đến giảm xếp hạng. |
| JavaScript chỉ dành cho các trang web lớn. | JavaScript rất linh hoạt và có lợi cho các trang web có kích thước khác nhau. Các trang web nhỏ hơn cũng có thể tận dụng JavaScript với các biểu mẫu tương tác, accordion nội dung và menu dropdown. |
| JavaScript SEO là tùy chọn. | JavaScript SEO là rất quan trọng để tìm và index nội dung, đặc biệt là trên các trang web nặng JavaScript. |
Lợi ích của JavaScript SEO
Tối ưu hóa JavaScript cho SEO không chỉ mang lại lợi ích về xếp hạng tìm kiếm mà còn cải thiện hiệu suất trang web của bạn:
- Tăng cường hiển thị: Nội dung JavaScript được crawl và index có thể nâng cao xếp hạng tìm kiếm của bạn.
- Hiệu suất tốt hơn: Các kỹ thuật như chia tách mã giúp giảm thời gian tải và tăng tốc trang web.
- Hợp tác mạnh mẽ hơn: Các nhà phát triển và nhóm SEO làm việc cùng nhau để cải thiện hiệu suất và toàn diện dự án SEO.
- Trải nghiệm người dùng được cải thiện: JavaScript giúp tạo ra trải nghiệm người dùng tốt hơn với các chuyển tiếp mượt mà và tương tác.
Cách các công cụ tìm kiếm xử lý JavaScript SEO
Google đã công bố rằng nó xử lý các trang web JavaScript theo ba giai đoạn chính: Crawl, Xử lý, và Indexing. Để hiểu rõ hơn về quy trình này, hãy cùng xem xét từng giai đoạn cụ thể.
Crawl
Trong giai đoạn đầu tiên, Google kiểm tra tệp robots.txt và thẻ meta robots để xác định nội dung nào có thể bị chặn khỏi việc crawl hoặc render. Nếu một liên kết có thể được tìm thấy, URL sẽ được thêm vào hàng đợi để crawl và render đồng thời. Việc này cho thấy tầm quan trọng của việc cấu hình robots.txt đúng cách để không ngăn cản các công cụ tìm kiếm tiếp cận nội dung của bạn.
Rendering
Đối với các trang web HTML truyền thống, nội dung có thể được hiển thị ngay lập tức từ phản hồi của máy chủ. Tuy nhiên, đối với các trang web JavaScript, Google cần thực thi JavaScript để có thể render và index nội dung. Do nhu cầu tài nguyên, việc rendering có thể bị trì hoãn cho đến khi các tài nguyên trở nên sẵn sàng.
Indexing
Sau khi nội dung đã được render, Googlebot sẽ đọc HTML, thêm các liên kết mới vào danh sách crawl và index nội dung. Điều này nhấn mạnh tầm quan trọng của việc tối ưu hóa cho tất cả các giai đoạn trong quy trình này, từ crawl đến indexing.
JavaScript ảnh hưởng đến SEO như thế nào
Câu hỏi liệu JavaScript có ảnh hưởng tiêu cực đến SEO hay không vẫn thường được đặt ra. Mặc dù JavaScript có thể mang lại nhiều lợi ích, nhưng nếu không được tối ưu hóa đúng cách, nó có thể gây ra những vấn đề nghiêm trọng ảnh hưởng đến xếp hạng.
Sự chậm trễ trong Rendering
Đối với các ứng dụng một trang (SPA) như Gmail hoặc Twitter, nơi nội dung được cập nhật mà không cần làm mới trang, JavaScript đóng vai trò quan trọng trong việc kiểm soát trải nghiệm người dùng. Nếu Googlebot gặp khó khăn trong việc thực thi JavaScript, nó có thể chỉ hiển thị một trang trắng, làm giảm khả năng hiển thị trang của bạn.
Chú ý đến sự chậm trễ trong rendering có thể ảnh hưởng xấu đến SEO
Những vấn đề Indexing
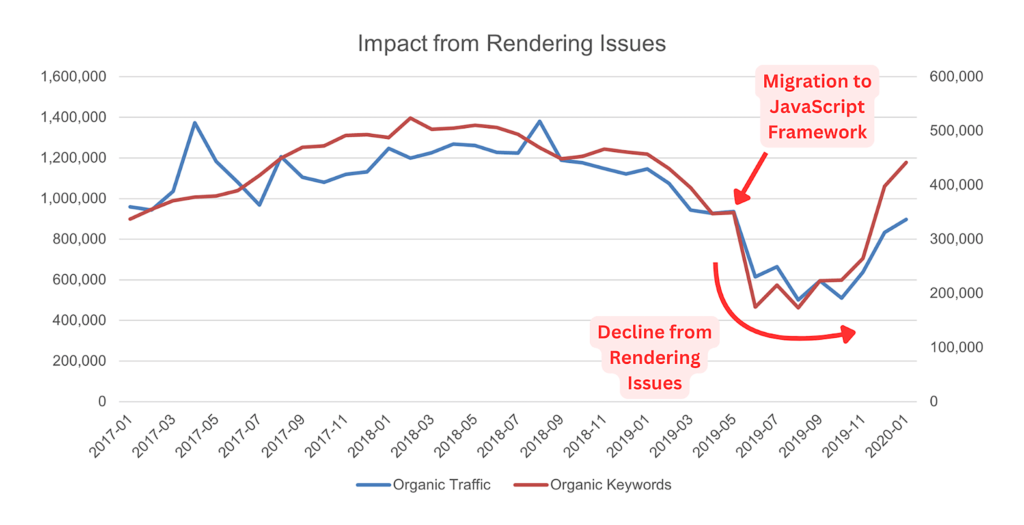
Các framework JavaScript như React hoặc Angular có thể khiến Google gặp khó khăn trong việc đọc và index nội dung. Ví dụ, nhà sách Follet đã chuyển hàng triệu trang sang nền tảng JavaScript. Tuy nhiên, họ đã phải trải qua một khoảng thời gian khó khăn với việc giảm đáng kể hiệu suất tự nhiên do các vấn đề liên quan đến rendering.

Các tùy chọn kết xuất JavaScript
Có ba phương thức chính cho việc kết xuất JavaScript: Kết xuất từ máy chủ (SSR), Kết xuất từ khách hàng (CSR), và Kết xuất động. Mỗi phương thức đều có những ưu nhược điểm riêng mà bạn cần xem xét trong việc tối ưu hóa SEO cho trang web của mình.
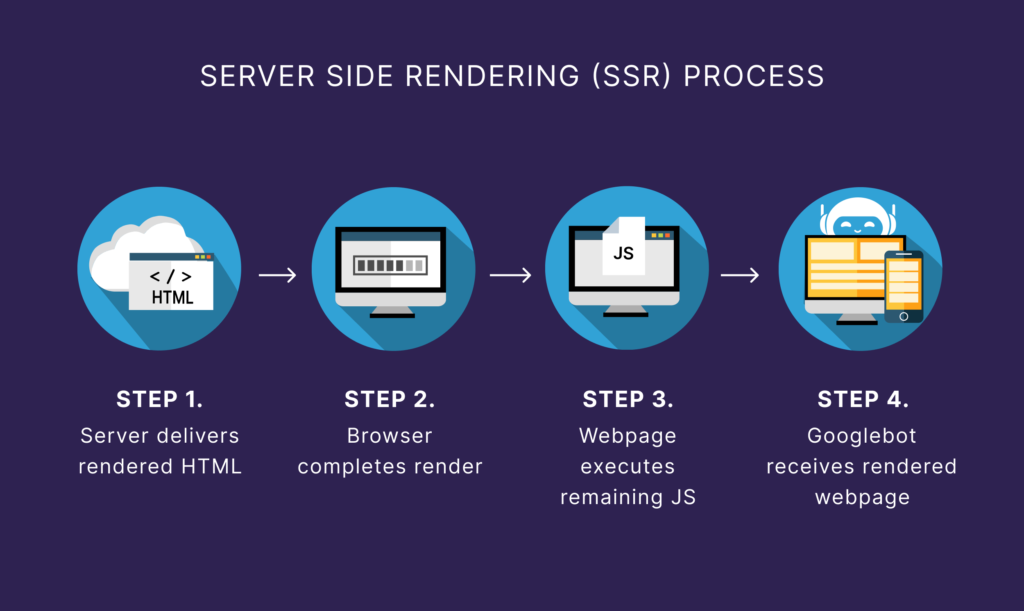
Kết xuất từ máy chủ (SSR)
SSR sẽ tạo ra toàn bộ HTML trên máy chủ và gửi nó trực tiếp đến khách hàng, giúp trang web tải nhanh hơn và tối ưu hóa cho SEO.

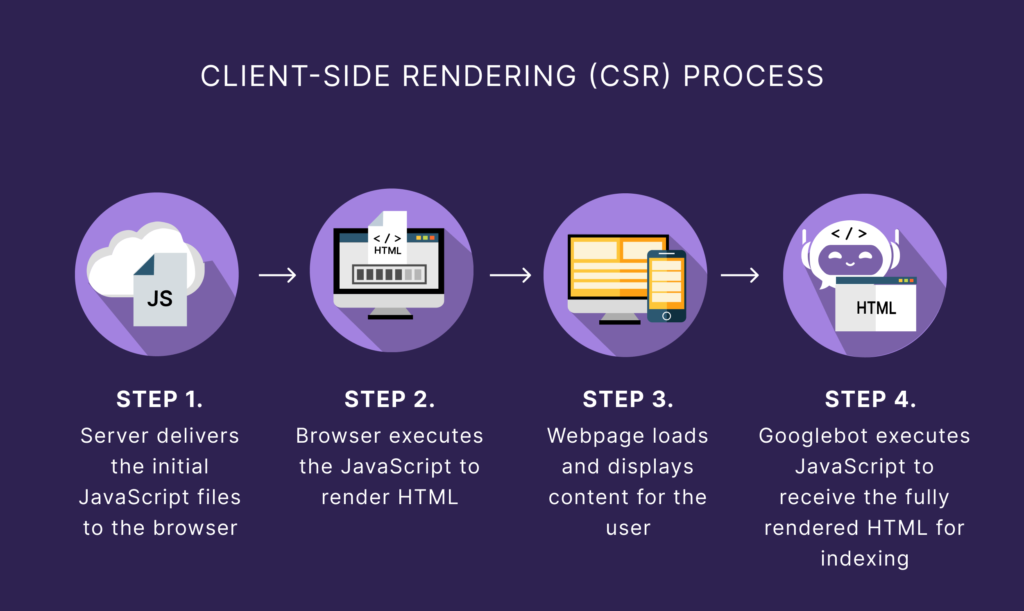
Kết xuất từ khách hàng (CSR)
Trong CSR, khách hàng nhận một trang HTML trống và JavaScript sẽ chạy để tạo ra HTML hoàn toàn được render. Mặc dù Google có thể render từ bên khách hàng, nhưng điều này có thể làm trì hoãn việc crawl và index.

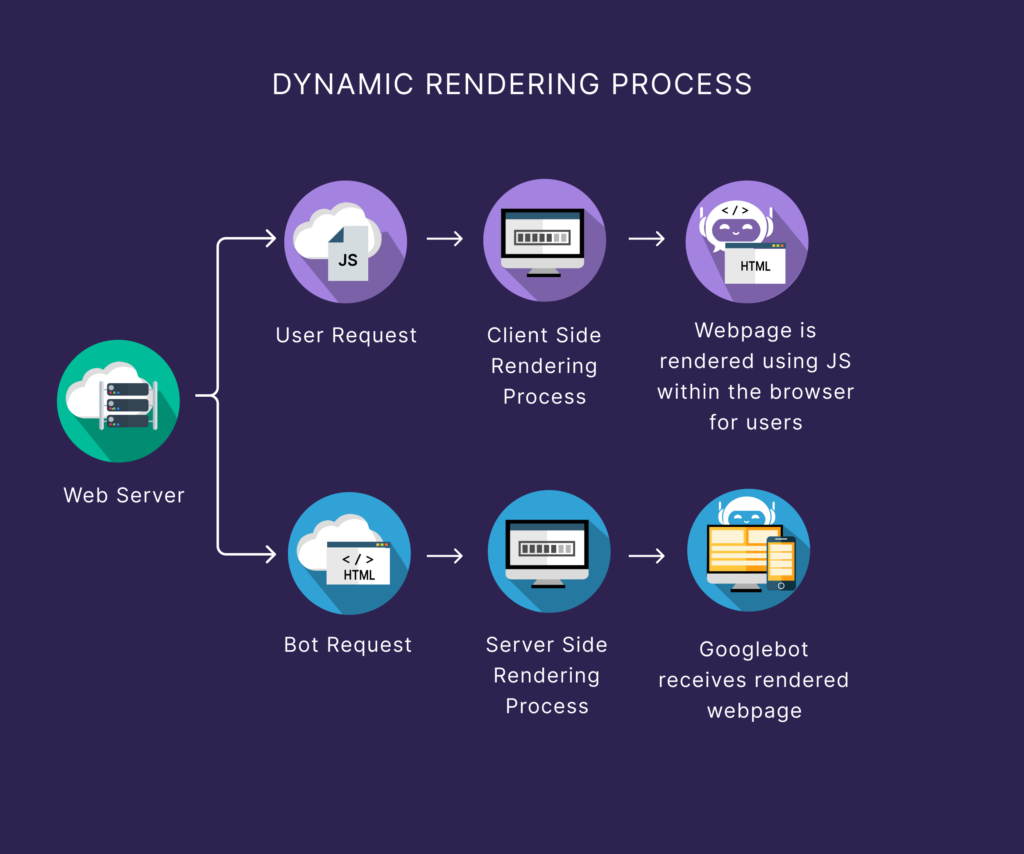
Kết xuất động
Kết xuất động kết hợp cả hai phương thức trên, cho phép các trình thu thập thông tin nhận được trang đã được render sẵn cho SEO trong khi người dùng vẫn trải nghiệm CSR.

Các thực hành tốt nhất về JavaScript SEO
Để đảm bảo rằng trang web của bạn thân thiện với SEO JavaScript, hãy lưu ý những thực hành tốt nhất dưới đây:
- Đảm Bảo Có Thể Crawl: Tránh chặn tệp JavaScript trong tệp robots.txt để đảm bảo Google có thể truy cập chúng.
- Chọn Phương Pháp Kết Xuất Tối Ưu: Chọn phương pháp phù hợp với yêu cầu và mục tiêu của trang web bạn.
- Giảm Tài Nguyên JavaScript: Tối ưu hóa mã JavaScript để giảm độ lớn và thời gian tải.
- Trì Hoãn Các Script Chặn Nội Dung: Sử dụng kỹ thuật trì hoãn để tăng tốc độ tải trang.
- Quản Lý Nội Dung Tạo Ra Bởi JavaScript: Đảm bảo nội dung của bạn có thể được tìm thấy và index bởi các công cụ tìm kiếm.
- Tạo Quy Trình Thân Thiện Với Nhà Phát Triển: Hợp tác với nhà phát triển để triển khai chiến lược SEO JavaScript hiệu quả nhất.
Tài nguyên và công cụ JavaScript SEO
Nhiều công cụ có thể hỗ trợ bạn trong việc tối ưu hóa JavaScript SEO:
- Screaming Frog: Công cụ giúp phân tích các vấn đề về SEO, đặc biệt là liên quan đến JavaScript.
- Google Search Console: Sử dụng để kiểm tra chỉ mục của các trang JavaScript.
- Prerender.io: Công cụ giúp ứng dụng Javascript render trước cho Googlebot và các trình thu thập thông tin khác.
Cơ hội JavaScript SEO ngày nay
Hãy không đợi cho đến khi xếp hạng của bạn giảm mới kiểm tra trang web của bạn. Thực hiện kiểm tra thường xuyên để sửa chữa các vấn đề liên quan đến rendering và đảm bảo nội dung của bạn luôn sẵn sàng cho các công cụ tìm kiếm.
Bạn muốn học thêm về các phương pháp tối ưu hóa trang web của mình? Hãy tham khảo các hướng dẫn về PageSpeed và Core Web Vitals để có thêm bước cụ thể nhằm tăng tốc độ và hiệu suất trang web dựa trên JavaScript của bạn.
Nhưng đừng quên, trải nghiệm người dùng cũng quan trọng không kém. Tối ưu hóa JavaScript SEO giúp cải thiện hiệu suất tìm kiếm tự nhiên đồng thời mang lại trải nghiệm vượt trội cho khách hàng của bạn.
Kết luận
Tóm lại, JavaScript SEO là một phần quan trọng trong chiến lược tối ưu hóa tìm kiếm tự nhiên. Qua bài viết này, bạn đã biết được Javascript SEO là gì và tầm quan trọng của việc tối ưu hóa JavaScript cho SEO. Đừng bỏ lỡ cơ hội để tối ưu hóa trang web của bạn. Hãy đăng ký và trải nghiệm Quikconnect ngay hôm nay để tăng cường hiệu suất tìm kiếm của bạn!